六角學院|RWD 全部門:以電子商務網頁版型為例進行探討
瀏覽器內建就有模擬 Mobile 介面工具
除了chrome & safari 可以直接模擬介面去瀏覽 , 也可用chrome的Responsive Inspector
text-indent http://blog.xuite.net/vexed/tech/29345696-CSS+屬性+text-indent
text-align http://www.w3school.com.cn/cssref/pr_text_text-align.asp
line-height http://www.wibibi.com/info.php?tid=103
text-decorationhttp://www.wibibi.com/info.php?tid=104
border-radius http://www.w3school.com.cn/cssref/pr_border-radius.asp
letter-spacing http://www.w3school.com.cn/cssref/pr_text_letter-spacing.asp
讓人好點選的介面
要滿足 44 px (人的手指)會讓客戶有較佳的使用體驗
只有手機才會顯示的功能與Layout切換
ex:漢堡選單
斷點:480px
先要有個認知,響應式無法讓所有螢幕解析度都最佳化
無法滿足所有使用體驗 , 所以只針對熱門的。例如:ipad(768,直式) iphone(569,橫式)
遵循 80/20 法則,先兼容熱門瀏覽器吧!
如何替客戶設計響應式斷點(breakpoint)?
a.如果有舊有網站,套用google分析工具去做觀察
https://www.google.com.tw/intl/zh-TW_ALL/analytics/features/custom-reports.html
b.若無,則以最熱門解析度為優先
尺寸 Viewport Sizes:http://viewportsizes.com/?filter=ip
以往進行網站設計時,都會希望以Desktop First為優先選項。
但響應式設計是由於手機大量的出現,才應運而生的響應式設計。
故之後很多的設計師都會希望由手機版去進行設計。
範例:
當我超過min width 768時,裡面的效果就會打開。
(css) desktop first:https://codepen.io/TANGJANE/pen/zEaBze
(css) mobile first:https://codepen.io/TANGJANE/pen/verKJL
為何要考量 Mobile First 與 Desktop 優先的網頁版型?
看需求
常見 PC 解析度斷點設計
https://codepen.io/TANGJANE/pen/GMGjJO
iphone5:320px
iphone6:375px
iPad(直式):768px
從stsatecounter先去下手,看哪個使用者多
常見的pc解析度
1.960px
2.1000px
3.1280px
4.1440px
響應式表格設計 (上)
td/th/tr:http://www.smalljacky.com/web-design/html/html-table-structured-merge-group/
響應式表格設計 (下)
將表格做一個左右滑動的bar:https://codepen.io/TANGJANE/pen/GMGQre
pure.css:自行新增子模組
相同的全選command+D
pure.css:https://purecss.io/start/
表單設計:文字欄位並非只有「text」
一般輸入:https://codepen.io/TANGJANE/pen/mBKvWa
客製輸入:https://codepen.io/TANGJANE/pen/KXeJmV
基礎篇:響應式圖片設計
max-width:100%(實務上較常使用,會先抓原始圖大小跟解析度上一起做伸縮)
width:100%(跟整體一起放大縮小,缺點是若是放太大會出現糊掉的缺陷)
圖片 SIZE 規劃,刻意設計較大張一點的技巧
在pc中放解析度低的圖看起來很清楚;但當放入手機觀看,圖片放大,導致模糊。
故會再次設定當使用手機平板等低螢幕解析度產品,配合解析度較高的圖片(600左右)
判斷圖片使用時機
logo:向量圖
png:有支援透明
jpg:不支援透明
svg:要轉檔(向量,所以放多大也不失真)
Banner 設計 - 背景擷取
https://codepen.io/liao/pen/ozqArr
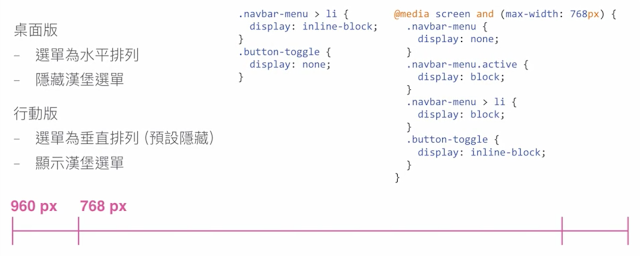
響應式選單常見樣式
目前市場使用最小的解析度是iphone5(320px),所以最小也一定要兼容320
- 一般選單範例:直接呈現在開頭上方的選單欄位https://stuffandnonsense.co.uk
- 漢堡選單:不要做會讓整個版型向下跑的,耗費cpuhttps://mopcon.org/2014/
- 一列式設計https://skinnyties.com
- Off canvas 選單範例https://www.japantimes.co.jp
多欄多列式設計細節
-建議每個選單的字放「4」個就緊繃了
-不放奇數選單,破版
-iphone5/SE (320)
-16px *20字 = 320px
-iphone 6 :375px 每個字元18px
-iphone 6 PLUS :414px 每個字元20px
-PC web layout:1~2天
-PWD web layout:3~7天
https://codepen.io/TANGJANE/pen/NaBZOj
漢堡選單設計
固定式選單 (Fixed)
Off Canvas 選單設計
一般式選單:一行視覺化效果較佳,兩行較為不妥。
漢堡選單:7~10較佳。
Off Canvas:10~20個都可。
media 到底要全部寫在一起還是隔離
ipad直式:768
iphone5:568
寫法如下:
@media(max-width: 768px){
}
@media(max-width: 767px) and (min-width: 569px){
}
@media(max-width: 568px){
}
head常用語法
業務篇:如何說服客戶導入響應式設計
1.客戶流量 : 數據為王。例如 : StatCounter
2.電子商務: 手機、電腦下單率分庭抗禮。
3.優化體驗 : 購物、登入流程。
企劃篇:為客戶量身打造客製化斷點設計
1.客戶沒有網站:以IOS系列優先設計
PM開給設計師 : 320/375(手機)px、769(平板)px、1024/1920(電腦)px,px各自選取最常見的
2.客戶擁有網站:導入google分析
*template模板:例如設計出網站後,可交由客戶在後端自行進行簡單的編輯。
前端篇:注意網頁載入速度與效能問題
1.先仔入css進行渲染,在跑JS做效果
2.用chrome看網速,網頁要在三秒內跑出來
3.不要放在多自動會跑的動畫效果
全部門:以電子商務網頁版型為例進行探討
除了chrome & safari 可以直接模擬介面去瀏覽 , 也可用chrome的Responsive Inspector
text-indent http://blog.xuite.net/vexed/tech/29345696-CSS+屬性+text-indent
text-align http://www.w3school.com.cn/cssref/pr_text_text-align.asp
line-height http://www.wibibi.com/info.php?tid=103
text-decorationhttp://www.wibibi.com/info.php?tid=104
border-radius http://www.w3school.com.cn/cssref/pr_border-radius.asp
letter-spacing http://www.w3school.com.cn/cssref/pr_text_letter-spacing.asp
讓人好點選的介面
要滿足 44 px (人的手指)會讓客戶有較佳的使用體驗
只有手機才會顯示的功能與Layout切換
ex:漢堡選單
斷點:480px
先要有個認知,響應式無法讓所有螢幕解析度都最佳化
無法滿足所有使用體驗 , 所以只針對熱門的。例如:ipad(768,直式) iphone(569,橫式)
遵循 80/20 法則,先兼容熱門瀏覽器吧!
如何替客戶設計響應式斷點(breakpoint)?
a.如果有舊有網站,套用google分析工具去做觀察
https://www.google.com.tw/intl/zh-TW_ALL/analytics/features/custom-reports.html
b.若無,則以最熱門解析度為優先
尺寸 Viewport Sizes:http://viewportsizes.com/?filter=ip
以往進行網站設計時,都會希望以Desktop First為優先選項。
但響應式設計是由於手機大量的出現,才應運而生的響應式設計。
故之後很多的設計師都會希望由手機版去進行設計。
範例:
當我超過min width 768時,裡面的效果就會打開。
(css) desktop first:https://codepen.io/TANGJANE/pen/zEaBze
(css) mobile first:https://codepen.io/TANGJANE/pen/verKJL
為何要考量 Mobile First 與 Desktop 優先的網頁版型?
看需求
常見 PC 解析度斷點設計
https://codepen.io/TANGJANE/pen/GMGjJO
iphone5:320px
iphone6:375px
iPad(直式):768px
從stsatecounter先去下手,看哪個使用者多
常見的pc解析度
1.960px
2.1000px
3.1280px
4.1440px
響應式表格設計 (上)
td/th/tr:http://www.smalljacky.com/web-design/html/html-table-structured-merge-group/
響應式表格設計 (下)
將表格做一個左右滑動的bar:https://codepen.io/TANGJANE/pen/GMGQre
pure.css:自行新增子模組
相同的全選command+D
pure.css:https://purecss.io/start/
表單設計:文字欄位並非只有「text」
一般輸入:https://codepen.io/TANGJANE/pen/mBKvWa
客製輸入:https://codepen.io/TANGJANE/pen/KXeJmV
基礎篇:響應式圖片設計
max-width:100%(實務上較常使用,會先抓原始圖大小跟解析度上一起做伸縮)
width:100%(跟整體一起放大縮小,缺點是若是放太大會出現糊掉的缺陷)
圖片 SIZE 規劃,刻意設計較大張一點的技巧
在pc中放解析度低的圖看起來很清楚;但當放入手機觀看,圖片放大,導致模糊。
故會再次設定當使用手機平板等低螢幕解析度產品,配合解析度較高的圖片(600左右)
判斷圖片使用時機
logo:向量圖
png:有支援透明
jpg:不支援透明
svg:要轉檔(向量,所以放多大也不失真)
Banner 設計 - 背景擷取
https://codepen.io/liao/pen/ozqArr
響應式選單常見樣式
目前市場使用最小的解析度是iphone5(320px),所以最小也一定要兼容320
- 一般選單範例:直接呈現在開頭上方的選單欄位https://stuffandnonsense.co.uk
- 漢堡選單:不要做會讓整個版型向下跑的,耗費cpuhttps://mopcon.org/2014/
- 一列式設計https://skinnyties.com
- Off canvas 選單範例https://www.japantimes.co.jp
多欄多列式設計細節
-建議每個選單的字放「4」個就緊繃了
-不放奇數選單,破版
-iphone5/SE (320)
-16px *20字 = 320px
-iphone 6 :375px 每個字元18px
-iphone 6 PLUS :414px 每個字元20px
-PC web layout:1~2天
-PWD web layout:3~7天
https://codepen.io/TANGJANE/pen/NaBZOj
漢堡選單設計
固定式選單 (Fixed)
Off Canvas 選單設計
一般式選單:一行視覺化效果較佳,兩行較為不妥。
漢堡選單:7~10較佳。
Off Canvas:10~20個都可。
media 到底要全部寫在一起還是隔離
ipad直式:768
iphone5:568
寫法如下:
@media(max-width: 768px){
}
@media(max-width: 767px) and (min-width: 569px){
}
@media(max-width: 568px){
}
head常用語法
業務篇:如何說服客戶導入響應式設計
1.客戶流量 : 數據為王。例如 : StatCounter
2.電子商務: 手機、電腦下單率分庭抗禮。
3.優化體驗 : 購物、登入流程。
企劃篇:為客戶量身打造客製化斷點設計
1.客戶沒有網站:以IOS系列優先設計
PM開給設計師 : 320/375(手機)px、769(平板)px、1024/1920(電腦)px,px各自選取最常見的
2.客戶擁有網站:導入google分析
*template模板:例如設計出網站後,可交由客戶在後端自行進行簡單的編輯。
前端篇:注意網頁載入速度與效能問題
1.先仔入css進行渲染,在跑JS做效果
2.用chrome看網速,網頁要在三秒內跑出來
3.不要放在多自動會跑的動畫效果
全部門:以電子商務網頁版型為例進行探討
- iPad - 768px
- iPad以下 - 767px
- iPhone 6 Plus - 414px (視專案族群)
- iPone 6 - 375px (視專案族群)
- iPone 5、SE - 320px
--
有學生應該會很好奇,
為什麼 還會有一個 767px 的斷點,
因為通常 iPad 直式 是 Android、IOS 平版很常見的大小,
再接著 767px~320px 我便會視為他們都是手機 size,
所以在 767 px 以下時就會直接把他變成手機版型,
畢竟 767px~6xx size 相當少見,一開始各位學生可以先確保一些熱門斷點上優化即可,
至少可以滿足 80% 以上的客戶,
不用太吹毛求疵,當然你力求優化的話也是 ok 的。
再來 320px 是你最小需要注意的 SIZE,
現在仍然有許多手機是 320px,尤其是小 size 的 iPhone,
以前甚至有 240px 的手機,但現在已經相當稀有了。
為什麼 還會有一個 767px 的斷點,
因為通常 iPad 直式 是 Android、IOS 平版很常見的大小,
再接著 767px~320px 我便會視為他們都是手機 size,
所以在 767 px 以下時就會直接把他變成手機版型,
畢竟 767px~6xx size 相當少見,一開始各位學生可以先確保一些熱門斷點上優化即可,
至少可以滿足 80% 以上的客戶,
不用太吹毛求疵,當然你力求優化的話也是 ok 的。
再來 320px 是你最小需要注意的 SIZE,
現在仍然有許多手機是 320px,尤其是小 size 的 iPhone,
以前甚至有 240px 的手機,但現在已經相當稀有了。
所以如果是 PC 做到手機的話,語法就會有點像是這樣:
- .wrap{
- max-width: 960px;
- }
- .header {
- height: 80px;
- }
- .list li{
- width: 33%;
- }
- .list h3{
- font-size: 24px;
- }
- @media(max-width: 768px){
- .header{
- height: auto;
- }
- .list li{
- width: 48%;
- margin: 0 1%;
- }
- }
- @media(max-width: 767px){
- .list li{
- width: 98%;
- }
- }
- @media(max-width: 414px){
- .list li{
- font-size: 18px;
- }
- }






评论
发表评论